Google maps for Navigation

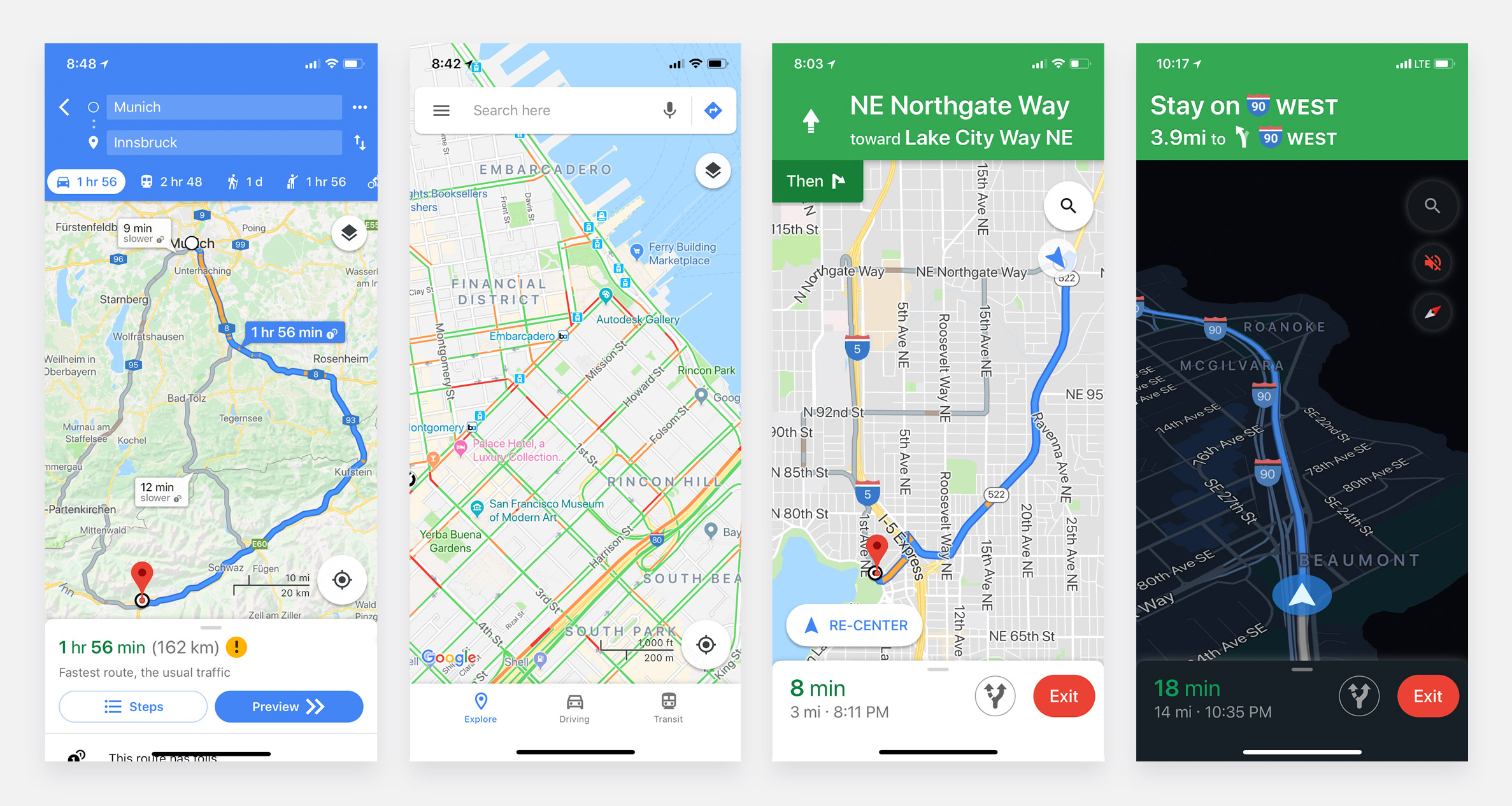
Core use case and UI examples
What is the optimal mapping experience for from point A to point B? Well, There is many aspects and steps in the journey: Destination Planning, Route choices, turn-by-turn navigation, real time traffic update vs re-routing, arrivals and parking. It might be a relaxing holiday road trip, or in a frustrating jam on daily commute. Your trip might be on a bumping dusty road, or through a tunnel in the mid of the night. between 2013 to 2015, i worked at Google Sydney office and led the design for In-Car experience, to shape the product that gives our user great confident on-the-go, with accurate and highly legible information, minimizing distraction and "user interface" as possible.
What is the optimal mapping experience for from point A to point B? Well, There is many aspects and steps in the journey: Destination Planning, Route choices, turn-by-turn navigation, real time traffic update vs re-routing, arrivals and parking. It might be a relaxing holiday road trip, or in a frustrating jam on daily commute. Your trip might be on a bumping dusty road, or through a tunnel in the mid of the night. between 2013 to 2015, i worked at Google Sydney office and led the design for In-Car experience, to shape the product that gives our user great confident on-the-go, with accurate and highly legible information, minimizing distraction and "user interface" as possible.

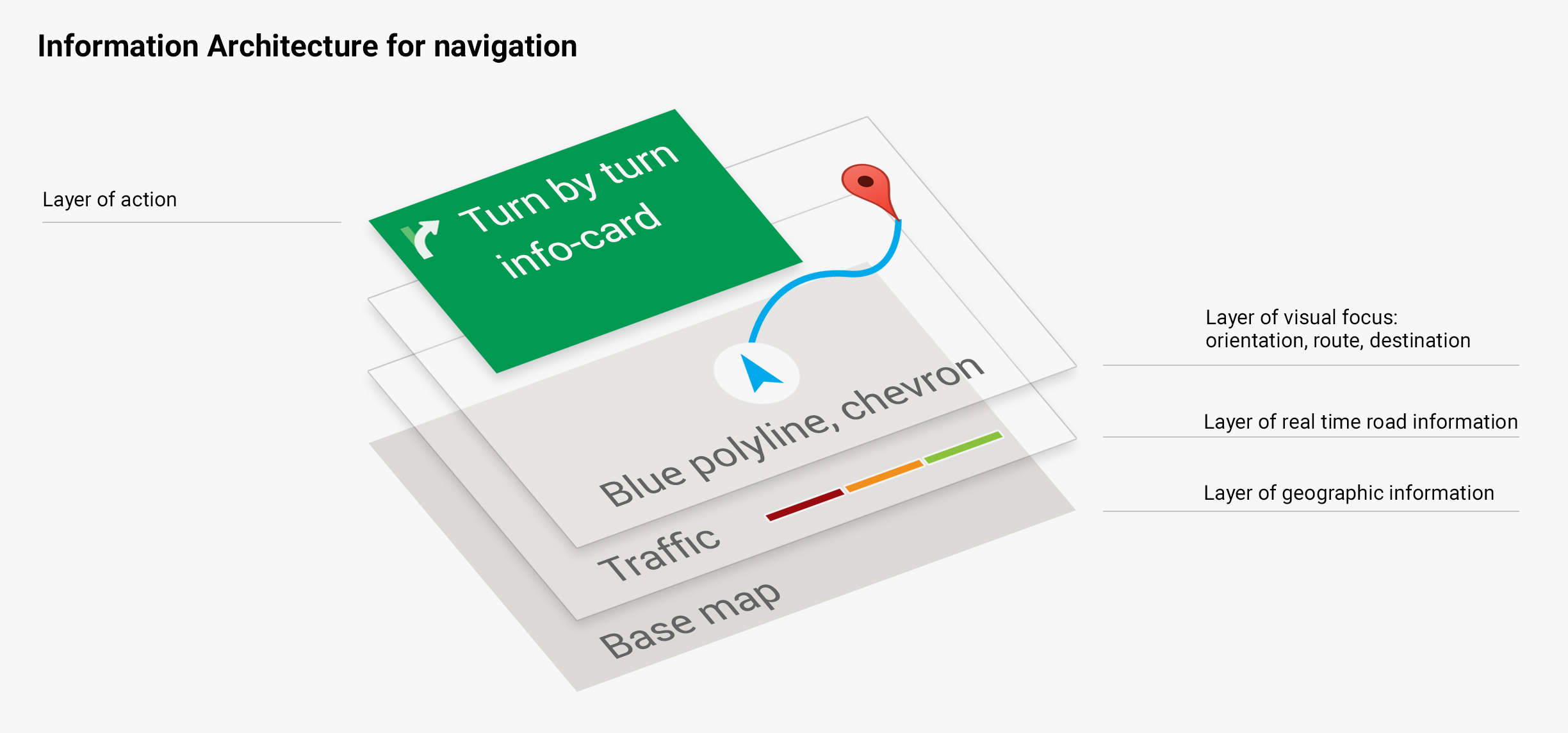
layers of information
My role and my work: designing a good navigational map needs not only a deep understanding of the what is the relevant information from massive available data points, but also how to present it with maximal clarity. And more importantly: a deeper empathy for the user. All the interaction and visual design choice follows this principle: Being Assistive. As user has only 1-2 seconds to consume the information, and interact with the UI and take actions. All the design elements have to evaluated under this critique requirements.
My role and my work: designing a good navigational map needs not only a deep understanding of the what is the relevant information from massive available data points, but also how to present it with maximal clarity. And more importantly: a deeper empathy for the user. All the interaction and visual design choice follows this principle: Being Assistive. As user has only 1-2 seconds to consume the information, and interact with the UI and take actions. All the design elements have to evaluated under this critique requirements.

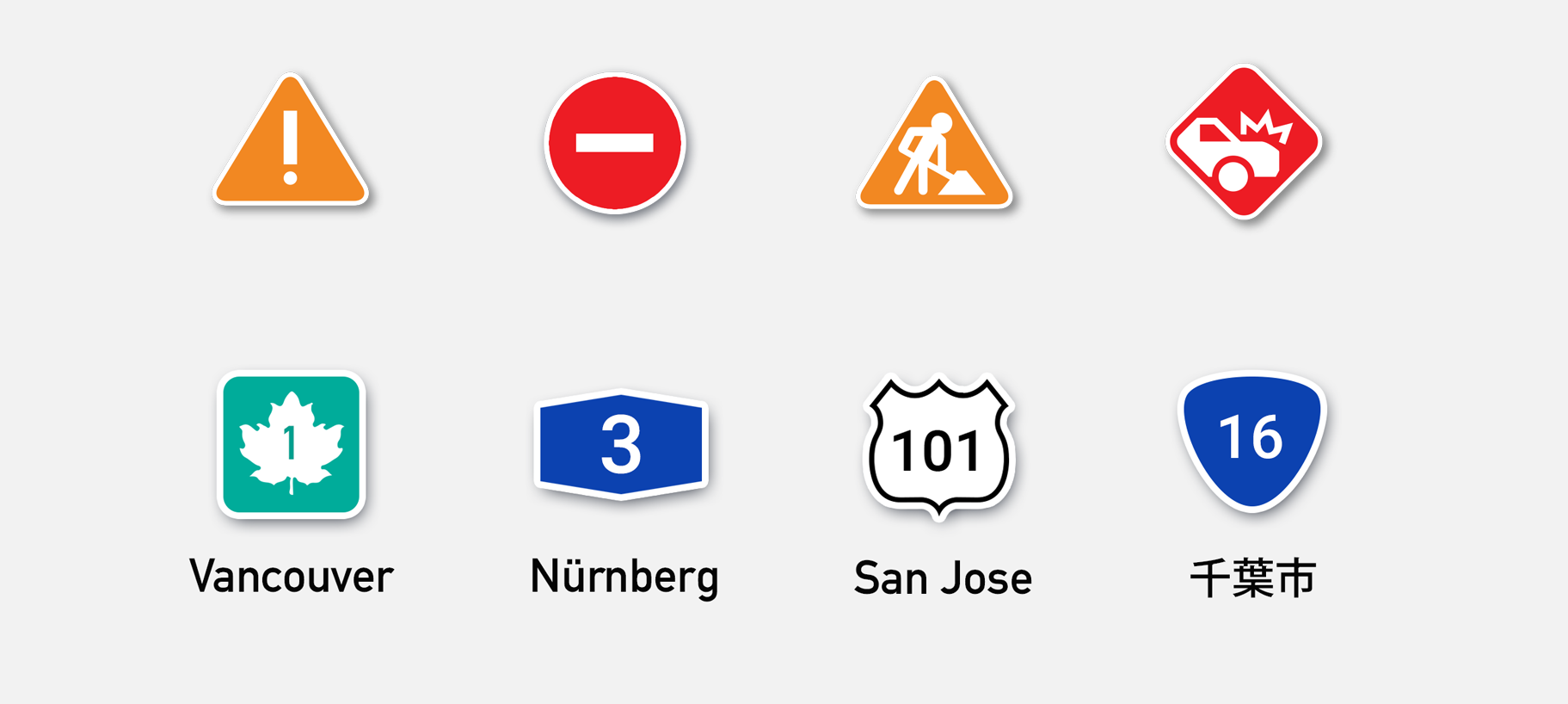
glancability of road information
As design lead, I not only oversaw and defined the large picture, but also led the team to design and spec out the detailed in-call Interaction flow, visual design, routes and traffic visualizations. Everything was crafted for optimal glanceability ( legibility is too luxury for in-call design ), and for a ultra short opening window for both input and output. The safety of the driver is the highest priority, there is no compromises to make.
As design lead, I not only oversaw and defined the large picture, but also led the team to design and spec out the detailed in-call Interaction flow, visual design, routes and traffic visualizations. Everything was crafted for optimal glanceability ( legibility is too luxury for in-call design ), and for a ultra short opening window for both input and output. The safety of the driver is the highest priority, there is no compromises to make.

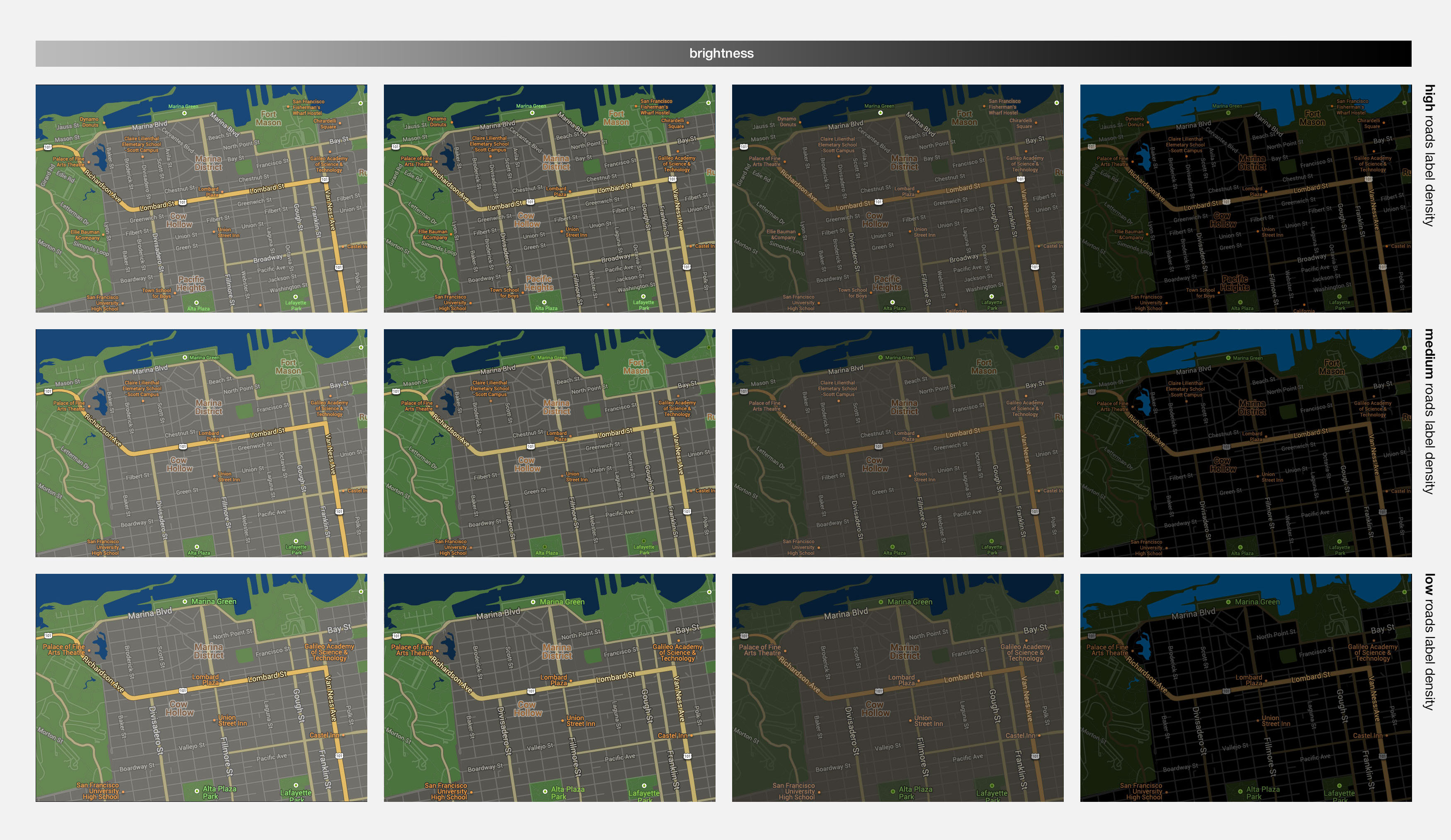
Design exploration for night mode
Good design survives in wild, the designs were testet on roads, across countries, in the day and night. For low light condition, a specific night mode was developed, with great care of creating balance of information density , contrast and overall screen brightness. This deisgn received many of positive user feedback. One more thing i have learned from this project: i also wrote the code for my design, and went through the ridig Google software engineer code review and submitting process. My design was launched with Google map for mobile, and the Android Auto platform, which was first announced in June.2014 and launched for public in March.2015
Good design survives in wild, the designs were testet on roads, across countries, in the day and night. For low light condition, a specific night mode was developed, with great care of creating balance of information density , contrast and overall screen brightness. This deisgn received many of positive user feedback. One more thing i have learned from this project: i also wrote the code for my design, and went through the ridig Google software engineer code review and submitting process. My design was launched with Google map for mobile, and the Android Auto platform, which was first announced in June.2014 and launched for public in March.2015
Last update: July.2018, in Seattle
All rights reserved.
All rights reserved.